Static Web Site Generator |

|

|
|
Static Web Site Generator |

|

|

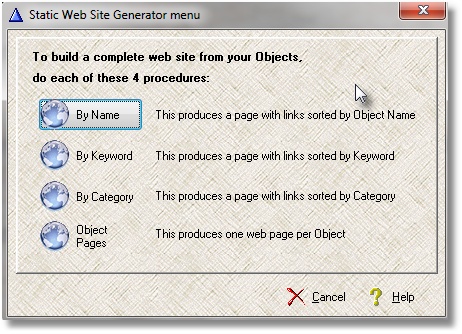
The newest addition to the software gives you the ability to turn your database into a complete web site with just a few clicks of a button. The utility generates static web pages for each of your Objects (unless you have elected to NOT export an Object to the web on the Object’s update form). It also generates three different pages to help your visitors locate Objects:
• Sorted by Object Name
• Sorted by Keyword
• Sorted by Category
You have complete control about what goes up on your web site:
• You already control the data that will be placed on the web pages
• You can change the look and feel of the pages
• You can edit the content of the pages
You can use the web pages “as is”, but over time you are going to want to personalize them.
To generate the entire web site, run the utility. In the menu, select each of the four web page creation options. You can specify your organization’s name, and on the Object web page generator, you can de-select certain tabs from being included. The Object web page generator is modeled on the Detailed Object report, and that report is actually generated as the web pages are made. You can simply close the report previewer when it appears.
As a part of the process of generating the site, all of your images are copied to a new folder, and a thumbnail of each image is created.
Your new web site is in a folder called webexport. In that folder, you’ll find a file called index.htm. Open it up to look at your web site.
To show your new web site to the world, you have to upload the entire contents of the webexport folder to a web server. You can use a shared hosting plan, available everywhere for a few dollars per month.
As you change your data, your static web pages will become out-of-date. Periodically, simply re-generate the entire web site and upload it to your web site host.
How can I change the way the web pages look?
A simple way to change the look and feel is to substitute new images for the images at the top of each page:
• img0001.gif
• img0002.gif
• img0003.gif
• img0004.gif
• img0005.gif
• img0006.gif
• img0007.gif
• img0008.gif
• img0009.gif
• index_bkgrnd.png
• little_logo.jpg
• tabs.gif
You can make this really easy to do if you replace each image with another of the exact same name and with the exact same size. If you start changing names and sizes, you will need to start editing the code. Because every page uses the same images, you only have to make the substitution once and your entire web site will display the new look.
Note: the original images are stored in a folder called webstd in your installation folder. These images are copied to your webexport/images folder during the generation of the web site. If you want to change the images, change the files in the webstd folder.
The web pages generated by the utility place ALL of the formatting information in a single CSS file (cascading style sheet). By editing this one file, you can change the look and feel of every page on the site. I can’t give you a course in CSS, but you should know that changing the settings in this file will let you hide and unhide text, specify the place for text or images, change font sizes, change colors, and much more. Each element of the web page has a class and an ID. The class deals with a type of element, such as “data”. Change the look and feel of a class setting, and all elements belonging to that class change automatically. The ID refers to a single element, such as “objectname”. You can style a single element using the ID.
CSS lets you hide pieces of a web page by moving them out of the viewing area. It lets you reposition any element on a web page. But sometimes making changes to the CSS file is not enough. With these static pages, you can simply edit the HTML code to fix things up. Use a good text editor – a great idea is to use an editor that lets you search and replace text in a series of files all at once.
I styled the top of each page, but for the actual page content, I left the style pretty much alone. You will find that the information is presented clearly, but you might prefer a fancier layout. Edit the CSS file! Remember, you can always re-generate the entire web site, so play around with the settings.
The web pages use a single piece of javascript to fashion the “tabbed” look of the page. In reality, all of the information for an Object is on a single page, but the combination of CSS and javascript make it look like it takes up multiple pages. The same technique is used for the index pages. If you have a small number of Objects (a few thousand or so), then the index pages generated will be OK to use (you can still style them!). With larger collections, the amount of text generated for a single index page will be too large to work very well, and you’ll have to manually break up the single page into multiple pages that are linked together.
In your installation folder, there is another folder called ‘webstd’. This holds the standard CSS file and a copy of index.htm. There’s another copy of index.htm in the ‘webexport’ folder.
During generation, I copy the CSS file from webstd to webexport (after renaming the existing file to save it). So, you can safely edit the CSS file in webexport to play around/experiment, but any changes you make are moved to the backup file when you generate. To make your CSS changes permanent, change the CSS file in the webstd folder – that is the one that gets copied during the generation of the web site.
The index.htm file isn’t copied, but I put it in two places because I know everyone is going to edit it. Index.htm is not generated. Because index.htm is never generated, any changes you make to the copy in webexport remains the ‘real’ copy. The index.htm file in webstd is just a copy for reference.
Open up index.htm (in webexport) using Notepad. You can safely edit the plain text – the words that match the parts you can see when displaying the file in your browser. Leave the command tags alone. Save your changes and look at it in your browser. Another option is to replace index.htm altogether and just provide links to the ‘sort by’ pages on the new index.htm page.
Someone asked me to explain how styles and the CSS (cascading style sheet) can be used to change the look and feel of the generated web pages. This is too big a topic for me to handle, but here is a simple example that shows you the potential power of styles.
Each generated Object web page starts off with a field called Object ID. This is an internal number that doesn’t mean anything to the visitors to your web site, so let’s get rid of it. One way to get rid of it would be to edit every web page to physically remove it from the code, but this is labor intensive, and if you have thousands of Objects, it would be crazy. It really doesn’t matter if the Object ID is still in the html code as long as it doesn’t clutter up our web page, so why go to all of the trouble to change all of those web pages? There are easier ways to get it off of the page using styles. Here is a simple example:
Navigate over to your webexport folder. Load an Object’s web page in your browser.
Open up the file called musarch_export.css in a text editor (like Notepad). Add these lines to the top of the file:
span#objectid_prompt
{
visibility: hidden;
}
span#objectid
{
visibility: hidden;
}
Save the file and re-load your web page in your browser. The Object ID is gone. And it is gone from EVERY Object web page.
How does this work? By assigning a class and an id to every element on your page.
The web page for each Object places the Object ID title and value on the page by including them in an element called ‘span’. When the utility produces the web page, it gives the title (Object ID) a class called ‘prompt’ and an id called ‘objectid_prompt’. It gives the value (the actual Object ID from your database) a class called ‘data’ and an id called ‘objectid’. You can see this if you open up the web page in a text editor (or use your browser’s menu to view the page source).
What’s a class? A class is a group of similar elements (components of a web page) that can be styled as a group. For example, all of the titles for an Object’s details have a class equal to ‘prompt’, so this style:
span.prompt
{
color: gray;
}
in the style sheet file turns all of the titles gray. There can be many elements with the same class name.
What’s an ID? An ID is a unique label for a single element. No two elements should have the same id in the same web page file. In this example, the title for the Object ID is ‘objectid_prompt’, but other titles have different id names. This gives us the ability to style a single element. So this style:
span#objectid_prompt
{
visibility: hidden;
}
only has an impact on the single title with that exact id.
Even though the id for an element must be unique within a web page, you can (and do) have the exact same ids throughout the web site. Every Object page has an Object ID field within a span, and the class and id names are the same for every Object. This lets us set a style rule one time and have it be automatically be applied throughout the web site.
For those interested: the element name (span) is followed by a dot and then by the class name, or it is followed by a hash mark (pound sign) and then by the id name.
I hope this simple example gives you some idea about the power of style sheets. Every time you generate your web site with the utility, I save your old style sheet by giving it a new name so that you never lose any changes that you make. You can simply replace the standard style sheet with your version by renaming files. Play around with the style sheet and see what you can come up with. There are plenty of CSS tutorials available on the web.
When you have a ‘final’ version of your style sheet, save it to the ‘webstd’ folder – this is the official style sheet that is copied over to the webexport folder when the web site is generated.